The IBS Brand book - Structures
This page provides guidance for creating Web structures So that we work from a common baseline.
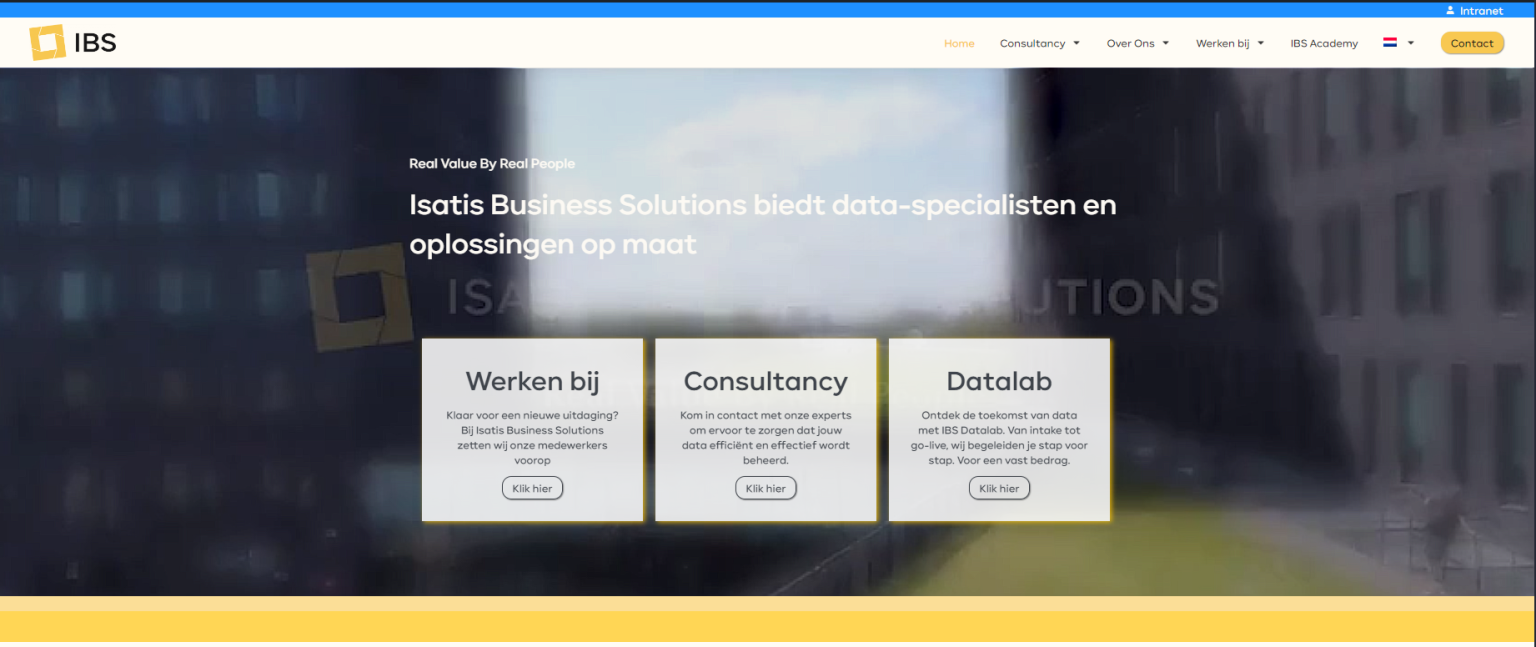
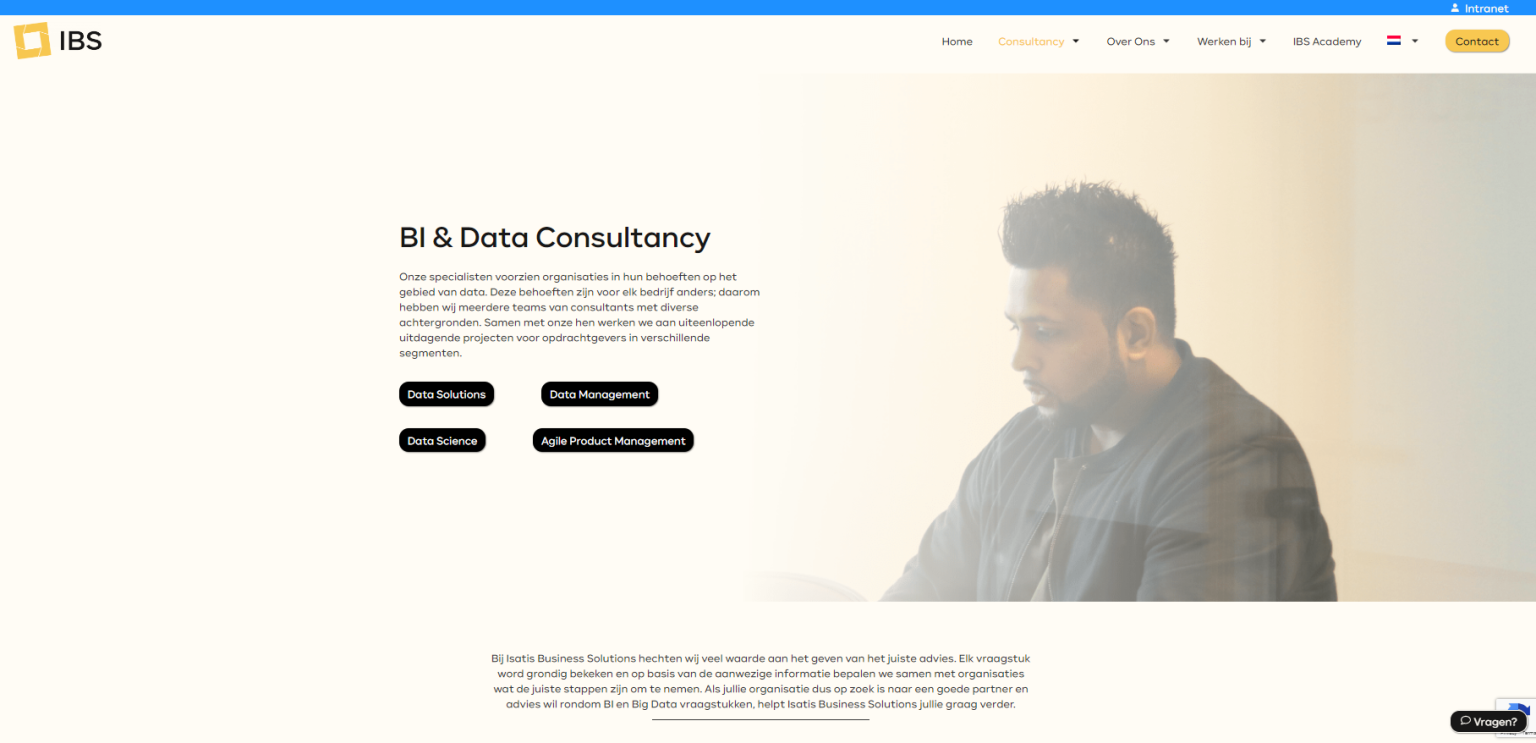
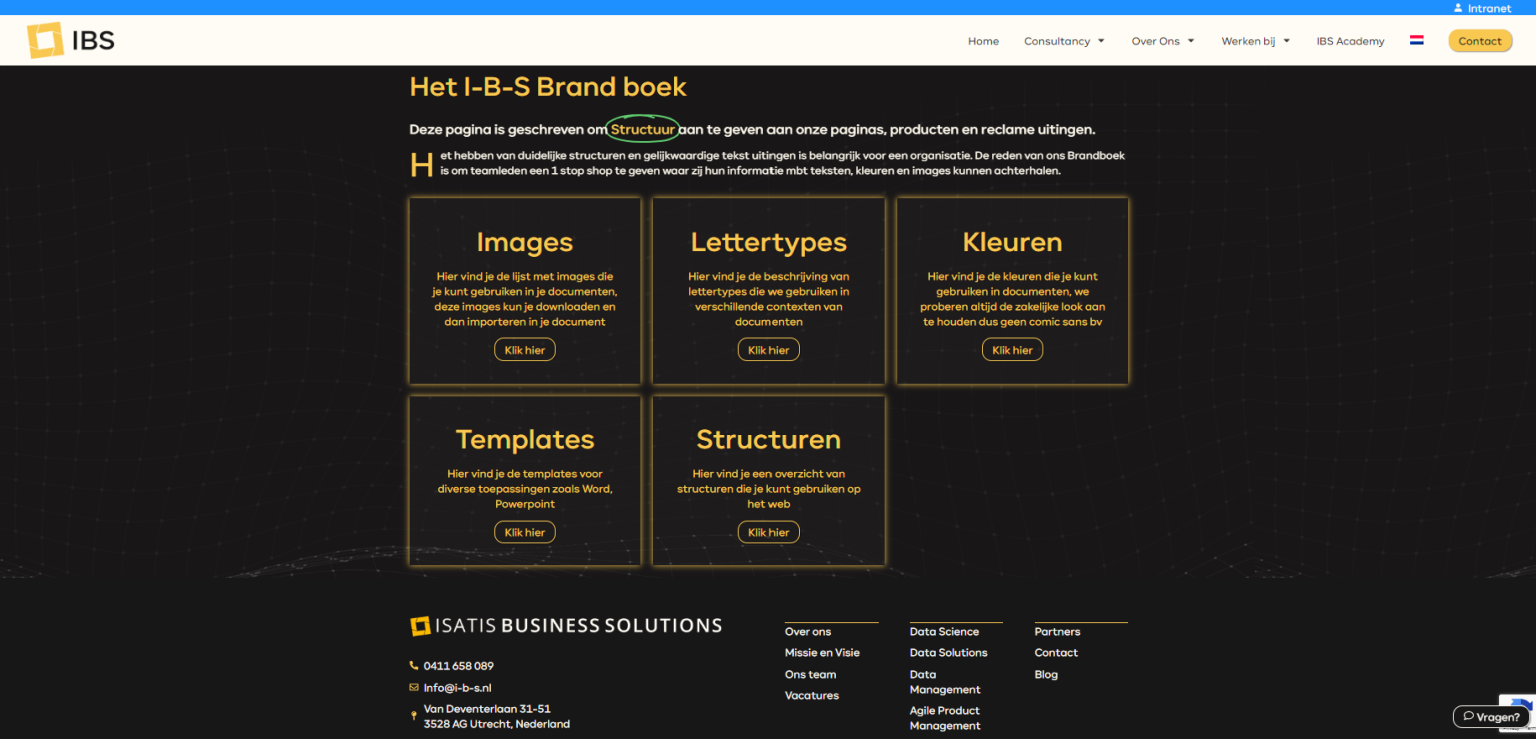
When creating web components such as pages for the Internet or pages for the Intranet, we do want to provide a certain base. From the Main page we work with a dark base, intranet pages that contain information we give a bright base. For the Intranet we differentiate to dark information pages. Below you can look back at the examples.

The main page of IBS is a Dark page with Light blocks, the various colors used are described in the color overview which can be found here

The subpages of IBS is a Light page with dark text, the various colors used are described in the color chart which you can find here

The subpages of our intranet are free to be made light or dark, a Light page with dark text like the IBS site or a dark page with light text, the various colors used are described in the color chart which can be found here.








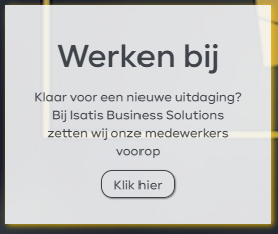
The Hover mode is used to show a distinct change the moment you hover your mouse over an affected component. Let’s use the same values as much as possible so we don’t get a jumble of colors here


